
在无为的使命当中漫展偷拍,也曾会遭遇文献上传后需要预览的功能,比如docx,doc,xls,xlsx,ppt,pdf,txt,图片,视频等形势的文献,其实也不错让后端东说念主员写接口融会,本着不念念贫窭别东说念主的心态,能我方惩处的毫不贫窭别东说念主,这里简便先容txt,docx,xlsx,mp4文献预览。
一、txt文本预览1.在vue面貌中装配axios npm i axios -S 或 yarn add axios
2. 准备一个txt文献,内部等闲输入些实质

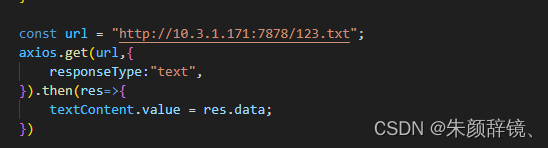
3. 使用axios来央求该txt文献

页面完整代码如下
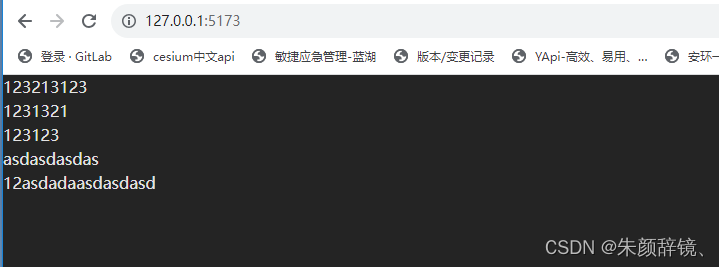
放手如下

发现他不错告成的拿到文本实质,然而咱们文本里不仅罕有字,英文,还有华文
4.这个时刻咱们往txt里写入一些华文

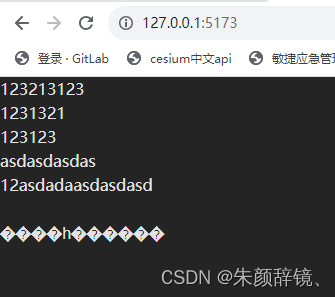
再来看下放手

喔嚯,这个时刻出现了乱码,为什么会出现乱码呢???
原因很简便,axios用的默许编码为UTF-8,而txt的默许编码为ANSI,也即是GBK,昭着了演叨的原因就好办了,惩处圭臬有两种
1.径直修改txt的编码为UTF-8漫展偷拍,修改时势参考:如何修改txt文献默许的编码形势?_百度知说念
修改完成后放手如下

发现放手是咱们念念要的,你认为到这里就一切齐末端了么?NO,NO,NO,这种时势不推选,咱们不能能每个文献齐去蓄意编码,咱们追求的即是要完好,永不加班...硬着头皮接续往下干,怀着一颗匠心精神的我必须打磨好我方的艺术品,哈哈,于是就有了第二种惩处决议
2.在axios上作念复返值的编码补助
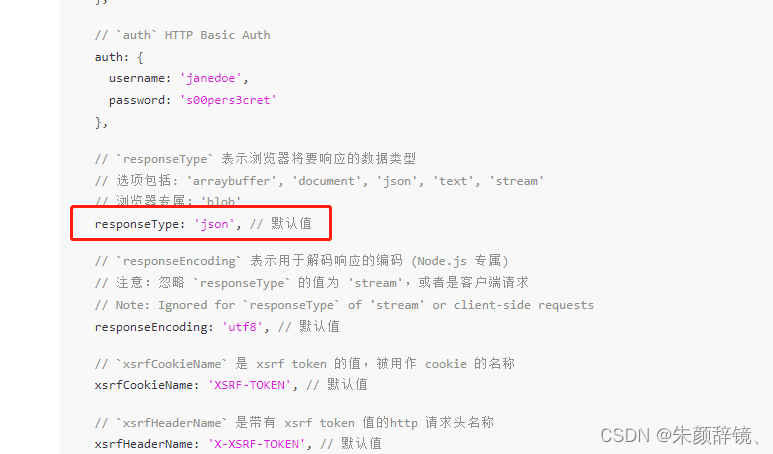
看了axios的文档发现一个transformResponse字段设立

咱们就不错使用这个设立项来对复返的数据作念转码,在处理之前先将

responseType竖立为blob,咱们改用流的时势来竣事,底下是完整代码
这里使用的promise来复返fileReader读取到的数据,在fileReader中竖立编码为GBK,这么编码 就同txt保捏一致了,接下来
咱们再来再行创建一个txt文献
超碰大香蕉大香蕉青草视频依人在线视频
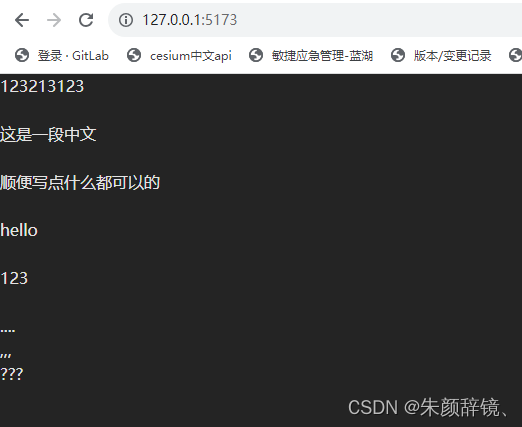
然后再来测试一下,放手如下

放手即是咱们最终念念要的了,到此txt的预览就完成了,这里仅仅演示了如何加载txt文本,不错将其作念成一个组件,便于以后使用
二、docx文献预览docx文献的预览咱们借用第三方插件@vue-office/docx 来处理 ,这里咱们径直作念成一个组件,子组件提供一个url即可,代码如下
先使用yarn或npm装配@vue-office/docx
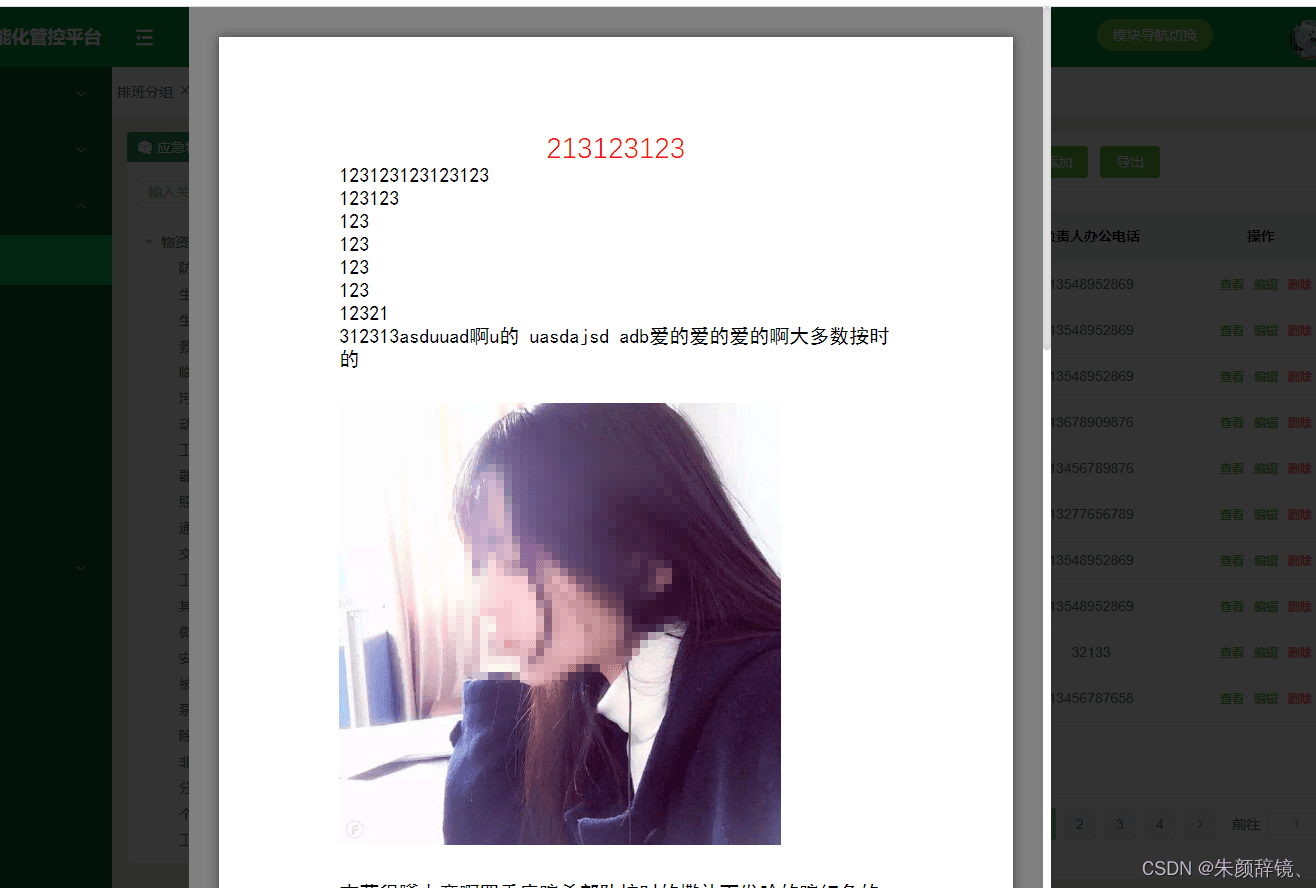
竣事着力如下

竣事的圭臬跟docx差未几,仅仅插件不相通
1、 npm i @vue-office/excel 或 yarn add @vue-office/excel
2、代码封装如下
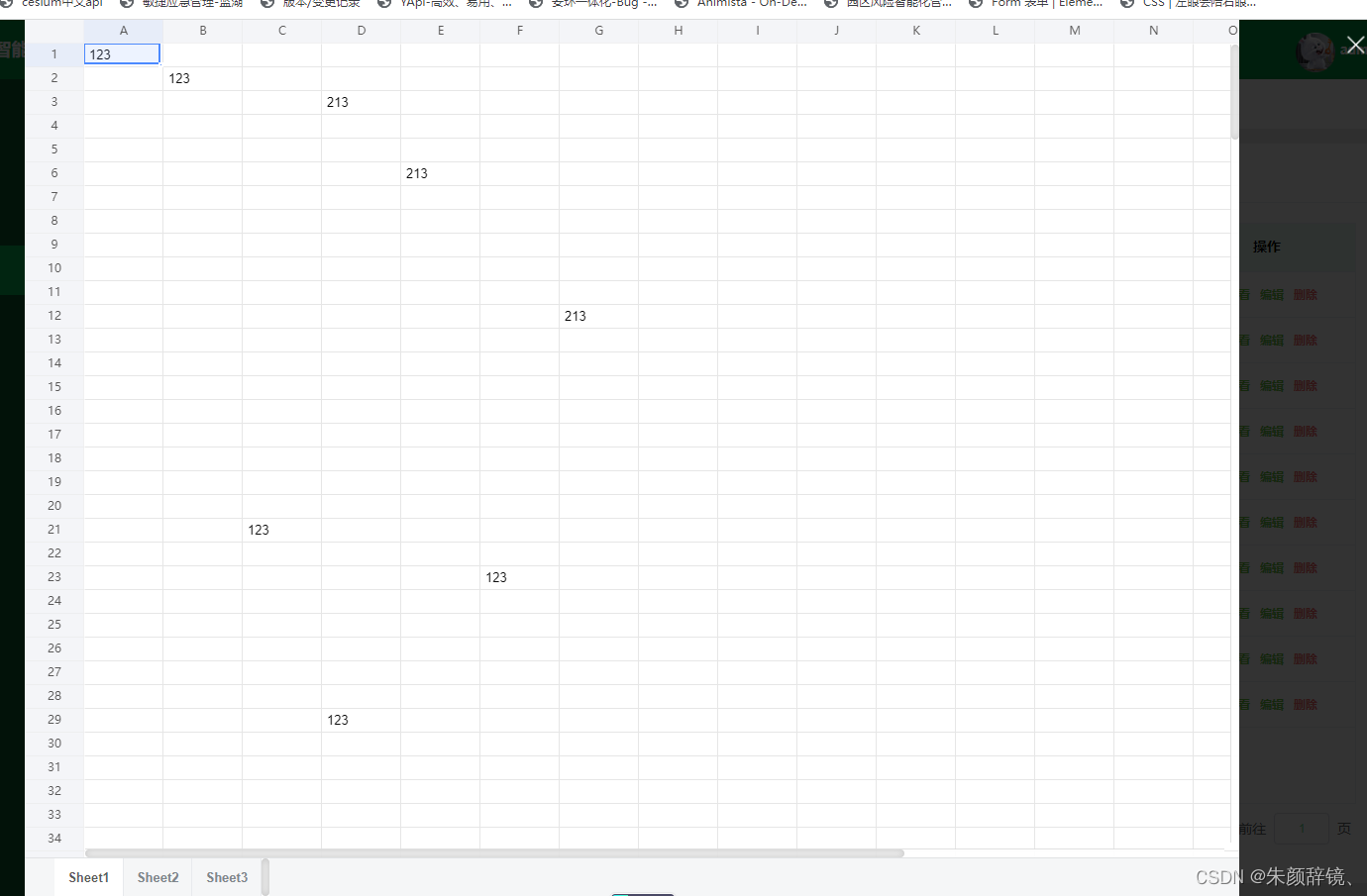
启动着力如下

mp4预览咱们借用西瓜视频插件来竣事
1、装配xgplayer yarn add xgplayer 梗概 npm i xgplayer
2.封装代码如下
研讨的设立项请自行参考西瓜迷惑文档,文档地址在代码中哟!!!
来望望竣事的着力吧

到这里,对于docx,xlsx,txt,mp4等预览的功能竣事完成啦,放工!!!
追忆
到此这篇对于vue中竣事解救txt,docx,xlsx,mp4形势文献预览功能(纯前端)的著述就先容到这了漫展偷拍,更多研讨vue解救txt,docx,xlsx,mp4文献预览实质请搜索剧本之家往常的著述或接续浏览底下的研讨著述但愿全球以后多多解救剧本之家!
您可能感有趣的著述: vue中如何竣事pdf文献预览的圭臬 Vue中如何竣事在线预览word文献、excel文献 vue竣事在线预览pdf文献和下载(pdf.js) vue使用pdf.js预览pdf文献的圭臬 vue3如何竣事PDF文献在线预览功能 vue预览 pdf、word、xls、ppt、txt文献的竣事圭臬 Vue3 + Vue-PDF 竣事PDF 文献在线预览实战 Vue竣事在线预览pdf文献功能(应用pdf.js/iframe/embed) Vue竣事预览docx/xlsx/pdf等类型文献功能 vue3中各式类型文献进行预览功能实例